这是我的第一篇文章
欢迎来到我的博客
做的不好,模板也不会用,师傅们觉得不好看,骂轻一点,
能用就行o(╥﹏╥)o
我的博客搭建
我用的是github+hexo,嫌麻烦可以只用github(windows 系统)
前提
需要github账号,安装Hexo需要js环境和git,
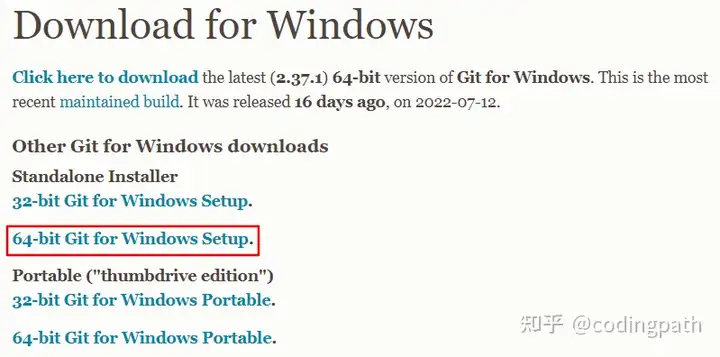
git安装
注意事项: 建议选择 64-bit Git for Windows Setup,并且安装时要勾选 Add to PATH 选项

- 安装后验证: 在 cmd 中输入命令
node -v, 查看 Node 版本
node.js安装
- 官方下载地址: Node.js (nodejs.org)
- 注意事项: 使用 Node.js 官方安装程序时,请确保勾选 Add to PATH 选项(默认已勾选)
- 安装后验证: 在 cmd 中输入命令
node -v, 查看 Node 版本
如果没有可以手动安装,在环境变量path添加你安装node.js的路径文件名,具体可百度
安装 Hexo
安装 cnpm
当您安装 Node.js 之后,便可以在命令行中通过 node install 命令安装您想要的程序了。但本文推荐使用 cnpm 安装 Hexo,所以需要先通过 npm install 安装 cnpm。
- 命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
说明: -g 表示进行全局安装,–registry==https://registry.npm.taobao.org 表示使用淘宝镜像安装 cnpm - 安装后验证: 在 cmd 中输入命令 cnpm -v, 可查看 cnpm 版本
如果你的网络可以直接访问外网可以不用下载,有些情况下,我们在使用 npm 安装软件包时会遇到速度很慢或者无法安装的问题。这可能是由于 npm 在国内网络环境下访问外部资源受限所导致的。
为了解决这个问题,国内的开发者通常会选择使用 cnpm 替代 npm 进行软件包的安装和管理。cnpm 是淘宝团队提供的一个命令行工具,它可以将 npm 的所有功能完全代理到淘宝的镜像服务器上,从而加快下载速度并且避免了由于网络不稳定等因素导致的下载中断的问题。
安装Hexo
命令:
1 | cnpm install -g hexo-cli |
说明: -g 表示全局安装,hexo-cli 为所安装的包
也可以用
1 | npm install -g hexo-cli |
2022 Hexo 博客搭建和使用教程(Windows) - 知乎 (zhihu.com)
配置github
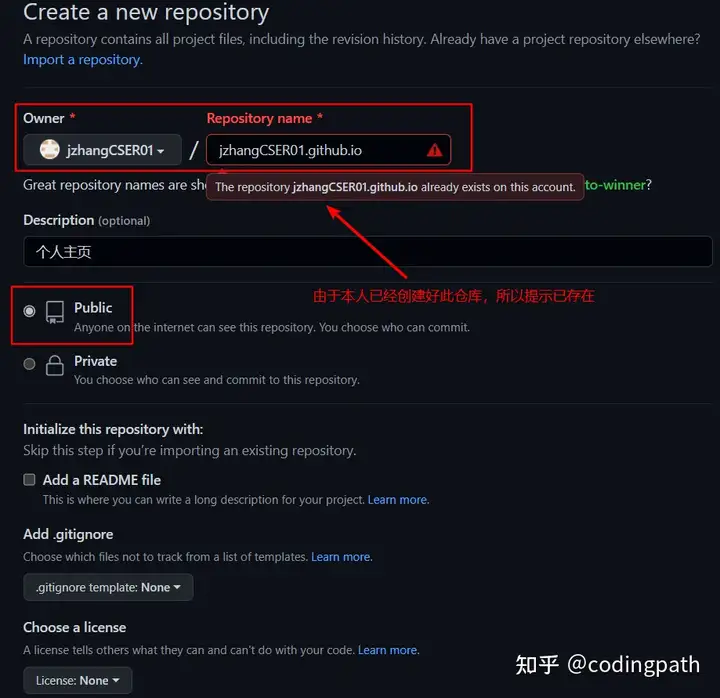
在 Github 上创建仓库
- 新建一个名为: http://username.github.io 的仓库(username 为您的 Github 用户名)
- 比如,如果您的 github 用户名是 test,那么您就新建名为 http://test.github.io 的仓库(必须是您的用户名,其它名称无效),将来你的网站访问地址就是 https://test.github.io 了。由此可见,每一个 github 账户最多只能创建一个这样可以直接使用域名访问的仓库。

注意事项:
注册的邮箱一定要验证,否则不会成功;
仓库名字必须是:http://username.github.io,其中 username 是你的用户名;
仓库创建成功不会立即生效,需要过一段时间,大概10-30分钟,或者更久
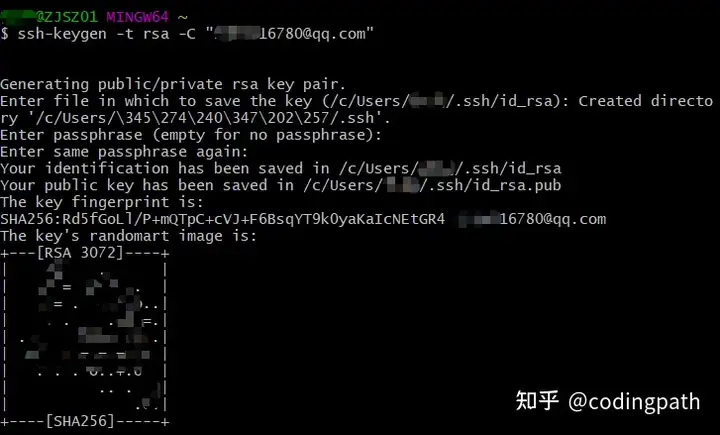
配置 SSH 免密登录
为什么要配置这个呢?因为您提交代码肯定要拥有您的 github 权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用 配置 SSH 免密登录
为什么要配置这个呢?因为您提交代码肯定要拥有您的 github 权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用 ssh key 来解决本地和服务器的连接问题。ssh key 来解决本地和服务器的连接问题。

3、生成了一个新的 C:\Users\您的用户名\ .ssh文件夹,打开这个文件夹,找到 .ssh\id_rsa.pub 文件,记事本打开并复制里面的内容
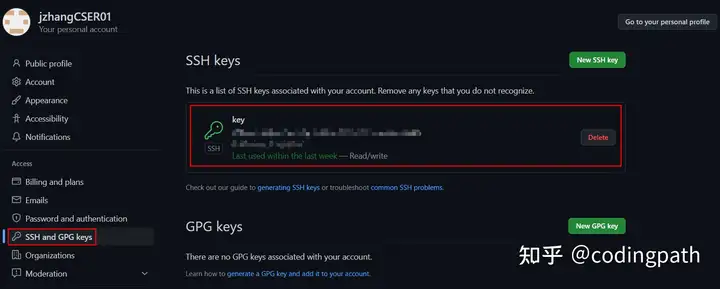
4、打开您的 github 主页,进入个人设置 -> SSH and GPG keys -> New SSH key,把复制的内容粘贴进去,title 随便填,保存即可,我们的公钥就添加成功了,设置好如下图:

5、检测是否设置成功:
输入命令: ssh -T git@github.com
第一次要弹个窗口输入 yes就可以
6、此外您还需要如下配置:
命令: git config --global user.name "您的 Github username" // 注意是 username, 而非昵称
命令: git config --global user.email "xxx@qq.com" // 填写您的 github 注册邮箱
使用 Hexo 搭建博客
初始化
1、在电脑的某个磁盘或路径新建一个名为 hexo 的文件夹(名字可以随便取),比如我的是 D:\hexo,由于这个文件夹将来就作为您存放代码的地方,所以最好不要随便放
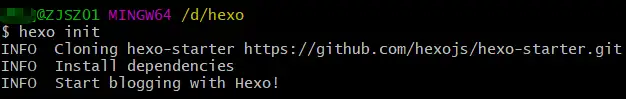
2、在 D:\hexo 文件夹下右键打开 Git Bash Here(显示更多选项里面),输入命令: hexo init 进行初始化

出现三行才算成功,如果不行就直接在图中https://里面下载源码,再把自己安装node文件夹里面,
- hexo 会自动下载一些文件到这个目录,包括 node_modules,目录结构如下图:

3、执行命令: hexo g 会在 public 文件夹下生成相关的 html 文件,这些文件将来需要提交到 Github 上
4、执行命令: hexo s 可以开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到博客内容
将博客部署到 Github
1、在 D:\hexo 目录下安装 hexo-deployer-git 插件
- 命令:
npm install hexo-deployer-git --save
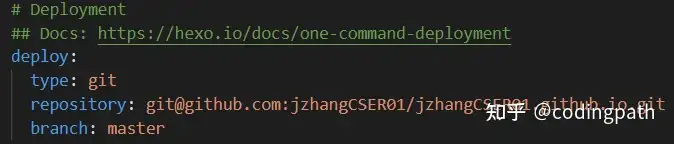
2、编辑 D:\hexo 目录下的 _config.yml 文件,在文件末尾添加如下内容:

注意: 其中 repository 中的内容即为 github 个人主页链接地址
3、在 D:\hexo 目录下,输入命令: hexo d 将本地 blog 推送到 github 远程仓库,也可能需要输入 username & pwd
推送成功后,即可通过 https://jzhangcser01.github.io/ 访问个人博客了!
更换主题(建议自己找)
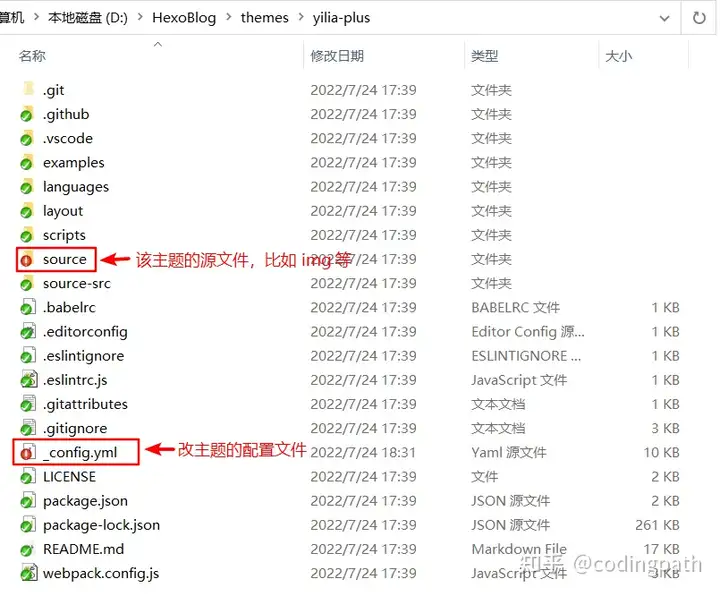
在 D:\hexo 目录下有一个 themes 文件夹,该文件夹下存放着 hexo 所使用的主题
搜索主题
- hexo 官方提供了很多主题供我们使用,地址: Themes | Hexo, 选择喜欢的主题并点击即可跳转至 github
- 笔者使用了 github 上面一个大佬制作的主题,地址: JoeyBling/hexo-theme-yilia-plus: 一个简洁优雅的hexo主题 A simple and elegant theme for hexo. (github.com)
- 您可以在 github 中直接搜索 hexo 主题
下载主题
1、在 D:\hexo 目录下右键 Git Bash Here
2、执行命令: git clone 主题http链接 themes/主题名称 将主题下载至 themes 文件夹下
- 可以在该文件夹下查看是否下载成功
5.3 使用主题
打开 D:\hexo 目录下的 config.yml 文件,在里面找到 theme: landscape改为theme: yilia-plus(yilia-plus为我们要使用的主题名),然后执行 hexo clean 先删除旧的 html 文件,再执行 hexo g 重新生成,再执行 hexo d 推送到远程仓库
- 在浏览器输入相应域名,发现主题已更换
- 注意: 可能需要等一段时间刷新才更换 please be patient
5.4 修改主题内容
您可以在 themes/yilia-plus 文件夹中查看该主题的内容,并可编辑该文件夹中的 _config.yml 文件修改主题样式

- 注意: 记得编辑根目录下的 _config.yml 文件,将信息修改为自己的

在模板目录下的config.yml 配置文件 搜索url修改成自己的url,其他的自己可以直接看着看,不懂可以问chatgpt,单很多路径和内容它会给错,建议百度
写博客
1、在 D:\hexo 目录下,通过输入命令: hexo new "文章 title" 会在 /source 文件夹下生成对应文章的 .md 文件,然后就可以通过 Typora 打开此文件编写文章并保存了
2、当您写完该篇文章后,依次输入以下命令:
hexo clean 删除 public 文件夹,即删除旧的博客文章
hexo g 生成 public 文件夹,即生成新的博客文章相关 html 文件
hexo d 将博客推送到 github
